VsCode로 작업하고 싶다! 라고 생각하시는 분은 아래 링크로 들어가서 하시면 되겠습니다.
(vscode로 셋팅하면 아~주 많고 많은 에러가 뜨는데... 그냥 앱 제작은 Android Studio에서 하는 것을 매우매우 권장합니다. + 어차피 vscode로 해도 Android Studio 깔아야 되요...)
[React-Native] 환경 설정을 해보자! (Vscode 절망편..)
Vscode 에서 작업할라고 했으나 4~5시간 환경 설정 똑같은 부분에서 막혀서 결국 Android Studio 를 사용하게 되었습니다. 공통된 부분도 있으므로 봐주시면 감사하겠습니다. 저는 Vscode에서 왠진 몰라
study-cat.tistory.com
1. SDK 설치
일단 기본적인 Android Studio설치는 건너뛰고 설정 부분을 중심으로 할게요.

아래에 저 부분(SDK Manager) 클릭하면

이런 화면이 나오는데 Show Package Details 누르면 Android API 34 부분에 Android SDK Platform 34 가 보이게 됩니다! 이것을 √ 한 후 Apply 누르시고 다운받으시면 됩니다.
주의할 점은 이미 다른 SDK를 설치했을 경우 지워주셔야 합니다... 나중에 충돌 에러가 발생할 수도 있기 때문입니다..
2. Emulator 설치
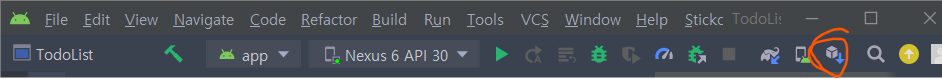
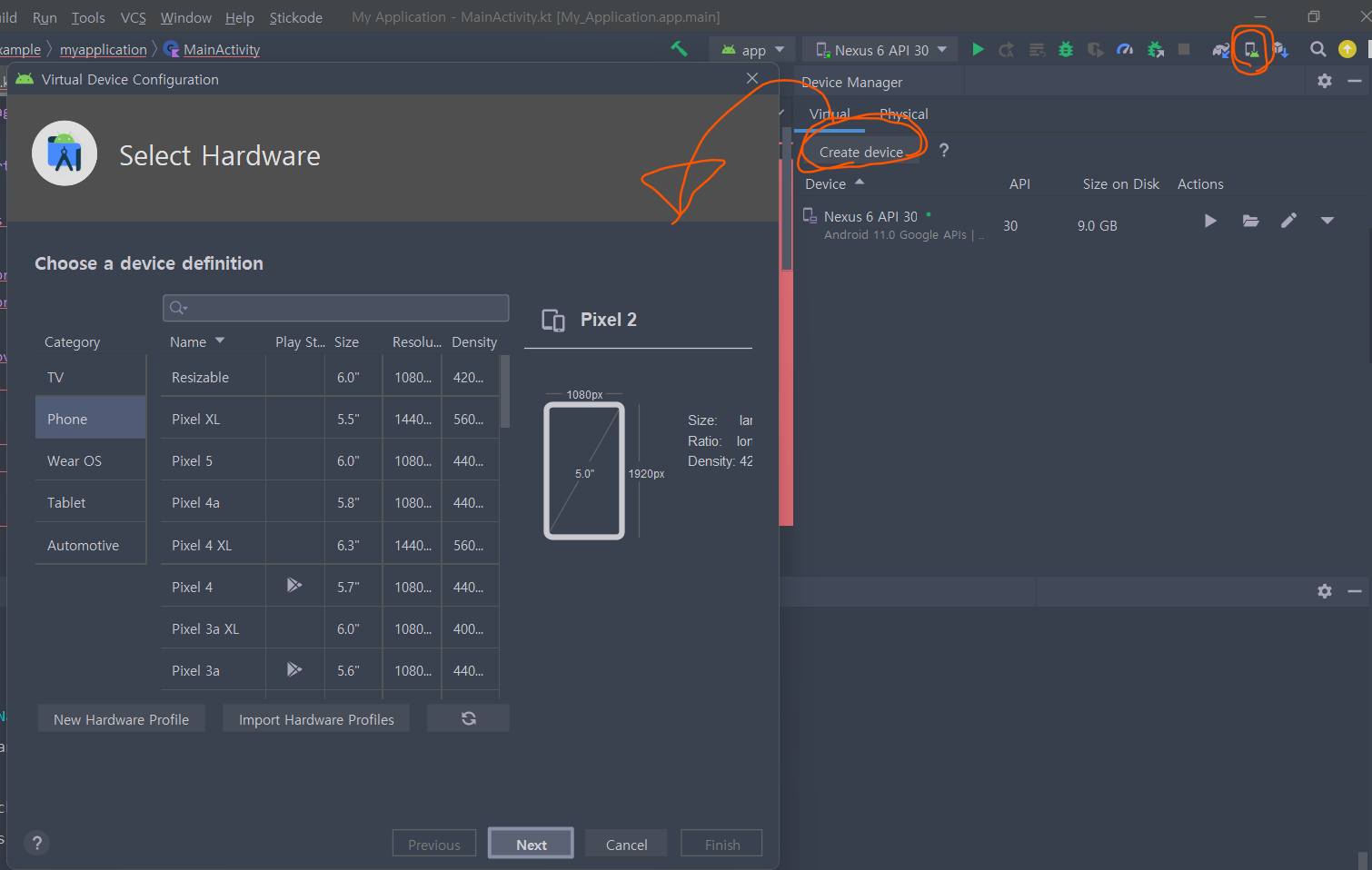
맨~ 위에 사진에서 동그라미 친 부분의 왼쪽 핸드폰 모양이 바로 Device Manager 인데요.

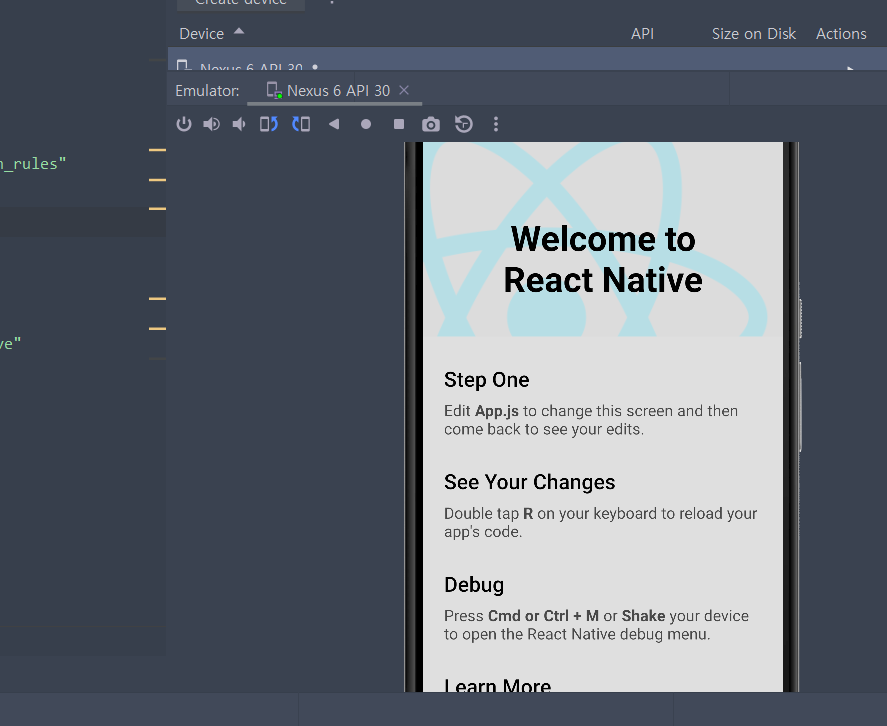
Device Manager에 들어가면 Create device가 보이는데 그것을 클릭하면 옆에 화면이 뜹니다. 거기에서 맘에 드는 핸드폰(?)을 골라 주시면 됩니다. 만약 예~전에 다운 받았었따 하면 제 화면처럼 이미 Device가 존재할텐데요. 그렇다면 오른쪽에 실행(플레이) 버튼을 눌러주시면 됩니다!
Device를 다운받지 않았거나 활성을 안해놨다면 나중에 disconnected 또는 not found... 등 device / emulator 관련한 문구가 나오면서 오류가 나옵니다..
3. JDK 설치
가~끔 몇 블로그에서 chocolate인가 뭔가 하는걸 또 깔아서 jdk 1.8을 깔라는 분이 계시는데... 일단 그건 쫌 예전 방법이고요.. 실제로 지금 그렇게 하면 오류납니다... jdk 1.8은 Java 8버전인데... gradle 버전에 호환되지 않아서 안되여... 그래서 Java 16~20 를 권장하고 있습니다. 저는 17써요!
Download the Latest Java LTS Free
Subscribe to Java SE and get the most comprehensive Java support available, with 24/7 global access to the experts.
www.oracle.com
4. 환경변수
아마... 꼭 저처럼 해야하는 건 아닌데요.. 저는 너무 안되서 화난 나머지 그냥 아래와 같이 설정했습니다.
1) ANDROID_HOME / JAVA_HOME
JAVA_HOME : JDK 다운된 위치... 저는 Program Files\JAVA\jdk-17 이네요...
ANDROID_HOME : android studio의 sdk 위치 아까 SDK설치할 때 Platform 위에 Sdk location이라고 보이는데요.. 그걸 써주시면 됩니다.
2) PATH
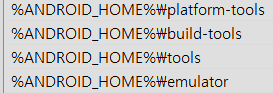
환경변수 > 사용자변수 > Path 편집

환경변수 설정하고 재부팅 하셔야합니다..
5. 프로젝트 생성
npm install react-native
npm install react-native-cli
npx react-native init 이름
cd 이름
npm start (= npx react-native run-android)
매 project마다 install하기 싫으시면 npm i -g <모듈> 로 하시면 될거에요... i는 install, g는 global이라는 의미입니다.
npm, npx 는 모두 nodejs 에서 지원하는 것이므로.. 여기선 다루지 않았습니다.

야호!! 드디어 잘 작동하네요.. 제가 전 포스팅에서 vscode쓸라고 욕심부리다 5시간을 날렸는데 android studio 는 1시간 밖에... (요건 그닥 문제가 없었고 이미 있는 sdk지우고 뭐 하느라 시간 다 갔습니다..)
무튼 여러분은 고생하지 마시고 해당 글을 통해 원활히 환경 설정하셨으면 좋겠습니다.
만약 해당 글로 환경설정 잘 됐으면 공감 / 댓글 부탁해요!!
'코딩 > 앱 개발' 카테고리의 다른 글
| [React-Native] 환경 설정을 해보자! (Vscode 절망편..) (1) | 2024.04.04 |
|---|